В третьем уроке немного теории о построении шаблона и сетке Bootstrap.
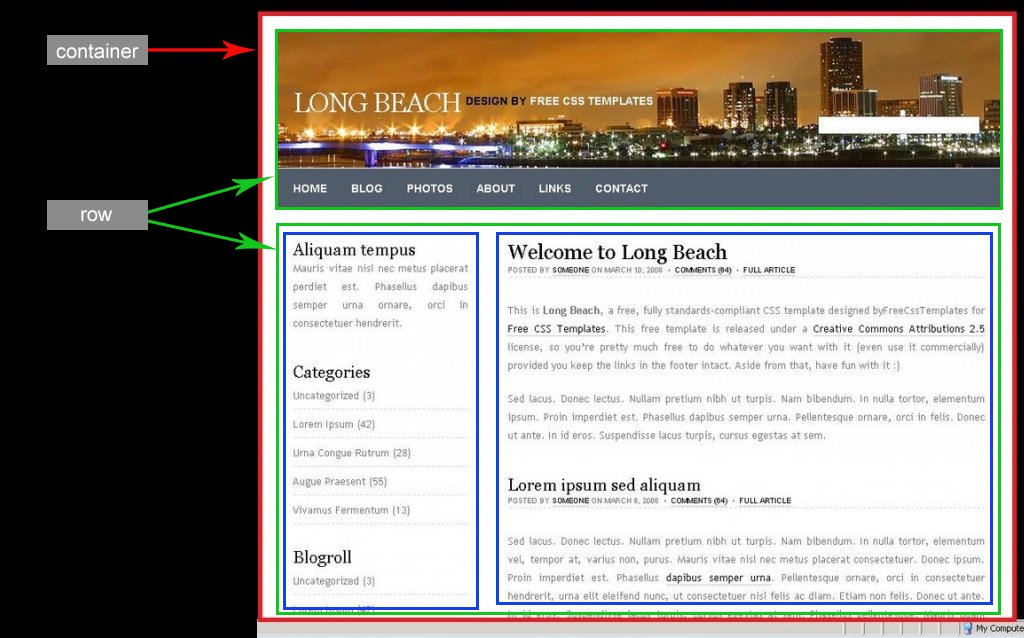
Bootstrap видит шаблон сайта следующим образом
В построение шаблона с помощью Bootstrap используются три уровня вложенности
- Первый уровень это container — область в которой размещаются все блоки сайта.(Красная рама)
- Второй уровень это row — область в которую помещаются блоки для материала
- Третий уровень для разных устройств он разный. Это уже сам материал.
В целом Bootstrap чем-то схож с обычной таблицей. Есть общий каркас далее идут строки и ячейки. Если проводить аналогию с html-таблицей, то роль контейнера выполняет тег <table>, роль row отводится тегу <tr> и последний уровень это сама ячейка с материалом <td>.
С первым уровнем мы уже познакомились. Второй уровень вложенности выполняет функцию контейнера, но уже применительно к информационным блокам (аналогично тегу <tr>).
Сетка Bootstrap
Сетка Bootstrap по-умолчанию состоит из 12 ячеек имеющих одинаковую ширину и в зависимости от разрешения экрана ширина ячеек может меняться. У ячеек Bootstrap есть интересная способность, которой вы можете воспользоваться это адаптация ячеек под ширину экрана.
Пример — Скачать
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/dopstyle.css" rel="stylesheet" media="screen">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="../../assets/js/html5shiv.js"></script>
<script src="../../assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container border-container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3 col-sm-6">
<h3>This is Photoshop's version</h3>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh
</div>
<div class="col-md-3 col-sm-6">
<h3>This is Photoshop's version</h3>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh
</div>
<div class="col-md-3 col-sm-6">
<h3>This is Photoshop's version</h3>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh
</div>
<div class="col-md-3 col-sm-6">
<h3>This is Photoshop's version</h3>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Скачайте пример запустите файл index.html и потихоньку начинайте изменять размер браузера. Вы увидите три состояния которые прописаны в шаблоне.
В примере используется следующая конструкция
<div class="container border-container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-md-3 col-sm-6"> <h3>This is Photoshop's version</h3> This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh </div> </div> .... </div>
Здесь первый блок container -> далее идет строка row -> и ячейка с материалом. Для ячейки с материалом прописаны два класса col-md-3 и col-sm-6
col-sm -это класс для маленьких устройств (ниже будет приведена таблица).
col-md предназначена для устройств с шириною 970px и выше. col-md имеет следующую структуру.
col-md-[дальше идет цифра, которая обозначает количество занимаемых ячеек всего их по умолчанию 12] я задал 3 поэтому изначально шаблон поделен на 4 столбца. Если задать 4-м div-ам значение col-md-6, то мы получим страницу в два столбца. Соотношение ячеек должно давать в сумме — 12. Попробуйте задать значение 8:4. Тогда в результате получите первую ячейку по ширине превышающую вторую в два раза.
В Bootstrap есть таблица для групп устройств, если вы хотите видоизменить отображения материала к примеру для телефонов вы можете просто прописать стили.
| Очень маленьких устройств Телефоны(<768px) |
Маленькие устройства Таблетки(?768px) |
Средние устройства Десктоп (?992px) |
Большие устройства Десктоп (?1200px) |
|
|---|---|---|---|---|
| Адаптация сетки | В одну колонку постоянно | Адаптация зависит от стилей | ||
| Максимальная ширина контейнера | None (auto) | 750px | 970px | 1170px |
| Наименование класса | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| Количество ячеек | 12 | |||
| Максимальная ширина ячейки | Auto | 60px | 78px | 95px |
| Отступы между ячейками | 30px (15px on each side of a column) | |||
| Возможность задать колонки | N/A | Yes | ||
Для закрепления материала рекомендую потренироваться задать значение для всех 4-х разновидностей устройств. Сделайте для разных устройств разное расположение блоков.
Ссылки на уроки:
1. Первый урок
2. Второй урок
3. Четвертый урок






чувак, поставь какую-то рсс-ку, как тебя читать то?
Чувак, убери рсс-ку, читать уже не возможно!
Молодец
Не хватает ссылки на 4 урок.
За материал БлагоДарю.:)
Добрый день
А можно диву прописать все 4 класса разрешения экрана?
Здравствуйте, да можно для этого эти классы и были созданы.
Пытаюсь верстать с ноутбука сетка никак не работает. Инспектирую через firebug меняю падинги с 15px до 300 контент выезжает на экран но найти эти падинги в scc не могу . Видимо экран не соответствует настройкам bootstrap. Может нельзя верстать bootstrap’ом на маленьких мониторах ???
Можно верстать. Bootstrap для этого и предназначен чтобы на нем верстать от мелких до крупных разрешений. Скачайте пример и посмотрите как он будет работать у вас. Не забывайте про .col-xs- .col-sm- .col-md- .col-lg-
Можно замечание?
Структура сетки все-таки такая: container — row — col, т.е. контейнер — строка — ячейка, а контент уже в самой ячейке. Не вводите людей в заблужение.