В этом уроке я покажу как создать форму используя Bootstrap 3.0? В Bootstrap по умолчанию имеются стили для различных элементов формы, используя которые, вы можете создать форму любой сложности. Есть стили для текстовых полей, списков, чекбоксов, а так же стили для вывода сообщении при валидации формы.
При созданий формы очень важно помнить что элементы формы (input, textarea, select и прочие) по умолчанию имеют ширину в 100% для того чтобы получить желаемую ширину полей, нужно форму обернуть в блок (div) с заданной шириной или использовать специальные стили
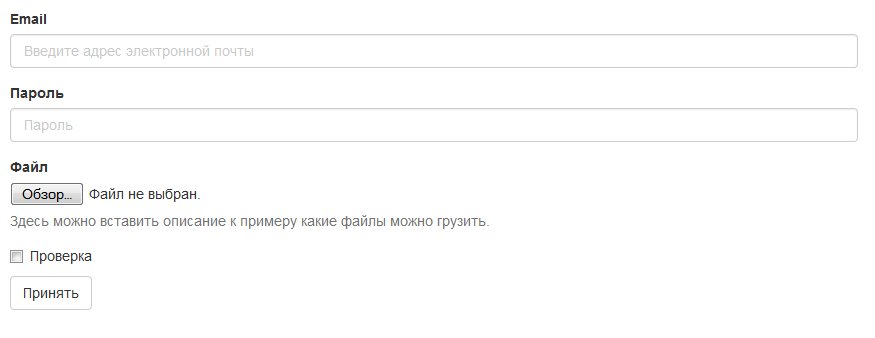
Обычная форма
Для создания такой формы вам понадобиться такой код
<form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Email</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Введите адрес электронной почты"> </div> <div class="form-group"> <label for="exampleInputPassword1">Пароль</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Пароль"> </div> <div class="form-group"> <label for="exampleInputFile">Файл</label> <input type="file" id="exampleInputFile"> <p class="help-block">Здесь можно вставить описание к примеру какие файлы можно грузить.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Проверка </label> </div> <button type="submit" class="btn btn-default">Принять</button> </form>
Класс form-group — нужен для того чтобы задать оптимальное расстояние между элементами формы
Класс form-control — придает внешний вид элементу (уберите этот класс и вам сразу станет понятно)
Форма в линию
Форму в линию можно использовать для создания формы авторизации
Код формы такого вида будет следующим
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Введите email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">Password</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="Пароль"> </div> <div class="checkbox"> <label> <input type="checkbox"> Запомнить </label> </div> <button type="submit" class="btn btn-default">Войти</button> </form>
Класс form-inline — класс необходимо использовать в тэге form. При использование этого класса элементы формы располагаются в линию.
Класс sr-only — является обязательным для правильного отображение формы в линию.(Можете попробовать убрать для того чтобы посмотреть что изменится)
Форма выстраивается в линию только для устройств с выше 767px
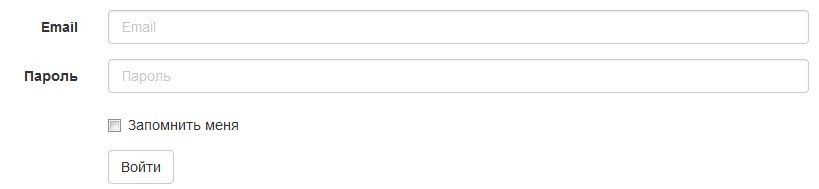
Горизонтальная форма
Код для горизонтальной формы
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Пароль</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Пароль"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Запомнить меня </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Войти</button> </div> </div> </form>
Класс form-horizontal — используется для создания горизонтальных форм. Этот класс преобразует form-group. form-group — начинает вести себя как класс row.
В Bootstrap есть ряд классов которые можно использовать при проверке формы на корректность заполненных данных это — has-warning, has-error, has-success
Готовы пример Скачать




Не умничайте. Для тех, кто понятия не имеет что это такое — отличный вводный материал. Если вы уже все знаете — что вы здесь делаете? Вместо критики — напишите что-нибудь лучше.