Резиновая шапка, адаптированная шапка, адаптивный фон или еще как-нибудь по другому все, то что необходимо для адаптивного фона. В этом уроке я покажу как адаптировать фоновое изображение под различные виды устройств. Bootstrap позволяет сделать свой фон для каждого вида дизайна (настольный компьютеры, планшеты, телефоны). Я буду адаптировать фоновое изображение шапки.
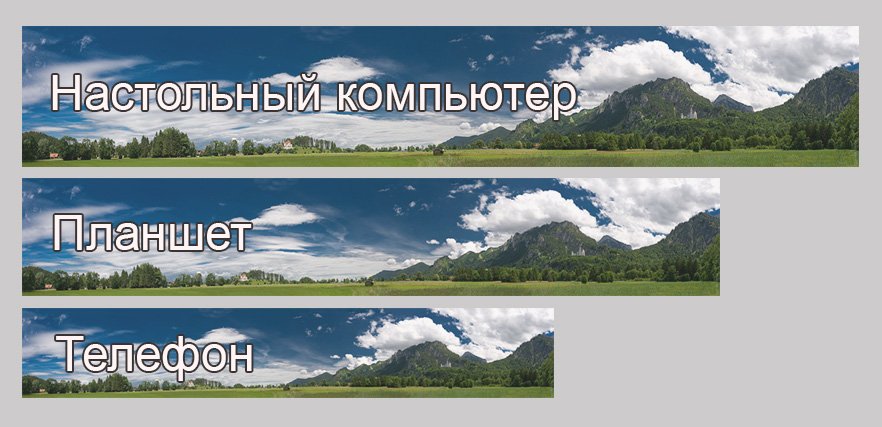
Пример того что я хочу сделать.
Реализовать такое перевоплощение фона можно используя css. В Boostrap 3.0 4 уровня адаптации шаблона и для каждого уровня можно подобрать свои параметры (отступы, ширина, высота и прочее).
.otstup{
margin-top:30px;
}
.shapka{
background:url(../images/shapka3.jpg) center center no-repeat;
height:100px;
}
@media(min-width:768px){ /*Изменения будут внесены только для шаблона шириной свыше 767px*/
.shapka{
background:url(../images/shapka2.jpg) center center no-repeat;
height:134px;
}
}
@media(min-width:992px){/*Изменения будут внесены только для шаблона шириной свыше 992px*/
.shapka{
background:url(../images/shapka.jpg) center center no-repeat;
height:201px;
}
}
@media(min-width:1200px){/*Изменения будут внесены только для шаблона шириной свыше 1200px*/
.shapka{
background:url(../images/shapka.jpg) center center no-repeat;
height:201px;
}
}
Вся необходимая информация есть в комментариях. Для того чтобы увидеть результат нужно скачать готовый пример и по экспериментировать шириной браузера. При уменьшение ширины браузера фоновое изображение будет тоже уменьшаться.
Выкладываю готовый пример. Скачать



Только вот вопрос, как это связано с Bootstrap? Это ж css media queries. Они и без Bootstrap’a будут работать
Да будут работать, когда я писал пост я предполагал, что люди будут искать как адаптировать шапку при использование bootstrap и размеры min-width взяты с основного файла стилей bootstrap. Иногда простые вещи, если не знаешь как их реализовать доставляют массу хлопот. Надеюсь что этот пост кому-нибудь да поможет.
думал у меня проблемы с именами классов. Ан нет, тут ещё лучше
используйте img {width: 100%; height: auto; } — и не нужно будет делать копии картинок под разные разрешения.
Спасибо за статью.
Но если мы говорим именно про Bootstrap, то значительно проще использовать класс img-responsive:
(:cry:) Мда, верстальщик из тебя автор не какой) Не проще картинке в шапке задать класс к примеру img-heder () , и затем в css прописать к этому классу стили .img-heder{width: 100%; height: auto;}
Есть всего одна возможная причина использовать такой подход. Если разрешение маленькое — нет смысла использовать графику высокого разрешения, можно существенно уменьшить вес всей страницы применяя маленькое изображение под маленький экран. Хотя и в этом случае все не так идеально как могло бы быть.