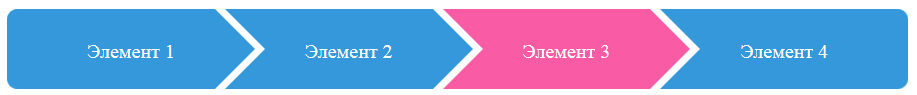
В этом уроке я покажу как красиво оформить хлебные крошки. За последние годы css очень сильно продвинулся вперед и теперь старые методы оформления с помощью фоновых изображений, можно полностью заменить css стилями. По окончанию проделанной работы мы получим:
Для начала создадим один элемент цепочки.
<div id="crumbs"> <ul> <li><a href="#">Элемент 1</a></li> </ul> </div>
К этому html коду применим стиль
#crumbs ul li a {
display: block;
float: left;
height: 50px;
background: #3498db;
text-align: center;
padding: 30px 40px 0 40px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
#crumbs ul li{
list-style:none;
}
Теперь заострим правый край
#crumbs ul li a:after {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #3498db;
position: absolute;
right: -40px;
top: 0;
z-index:2;
}
Придадим левой части нашего элемента флагоподобный вид
#crumbs ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #fff;
position: absolute; left: 0; top: 0;
}
Получим следующее:
Далее добавим еще 3 элемента списка
<div id="crumbs"> <ul> <li><a href="#">Элемент 1</a></li> <li><a href="#">Элемент 2</a></li> <li><a href="#">Элемент 3</a></li> <li><a href="#">Элемент 4</a></li> </ul> </div>
Получим цепочку из наших элементов:
Последняя правка округлим крайние элементы и добавим подсветку при наведение на элемент:
#crumbs ul li:first-child a {
border-top-left-radius: 10px; border-bottom-left-radius: 10px;
}
#crumbs ul li:first-child a:before {
display: none;
}
#crumbs ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px; border-bottom-right-radius: 10px;
}
#crumbs ul li:last-child a:after {
display: none;
}
#crumbs ul li a:hover {
background: #fa5ba5;
}
#crumbs ul li a:hover:after {
border-left-color: #fa5ba5;
}
Получим в итоге:
Готовый пример — Скачать








Спасибо! мне очень помогло это меню))))