Возможность создавать анимированные эффекты без использования Javscript является главной особенностью CSS3. И в этом уроке я хочу показать как создать красивые hover-эффекты для информационных блоков.
К сожалению эти эффекты будут работать только в современных браузерах, которые поддерживают CSS3
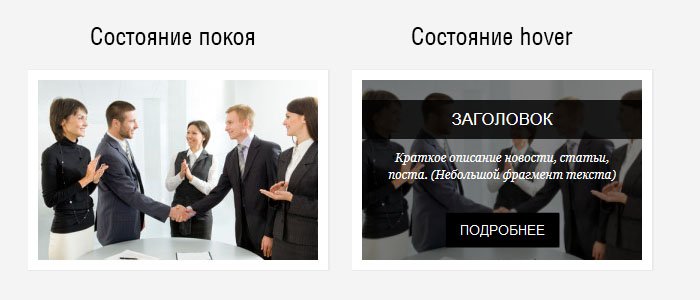
Структура html-кода будет очень простой. Мы создадим контейнер, который будет иметь фоновое изображение, заголовок, описание и кнопку(подробнее).
<div class="view"> <img src="Путь к фоновому изображению" /> <div class="mask"> <h2>Заголовок</h2> <p>Краткое описание новости, статьи, поста. (Небольшой фрагмент текста)</p> <a href="#" class="info">Подробнее</a> </div> </div>
После создания разметки мы добавим общие стили без какого-либо эффекта.
.view {
width: 300px;
height: 200px;
margin: 10px;
float: left;
border: 10px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 1px 1px 2px #e6e6e6;
cursor: default;
background: #fff url(../images/bgimg.jpg) no-repeat center center
}
.view .mask, .view .content {
width: 300px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0
}
.view img {
display: block;
position: relative
}
.view h2 {
text-transform: uppercase;
color: #fff;
text-align: center;
position: relative;
font-size: 17px;
padding: 10px;
background: rgba(0, 0, 0, 0.8);
margin: 20px 0 0 0
}
.view p {
font-family: Georgia, serif;
font-style: italic;
font-size: 12px;
position: relative;
color: #fff;
padding: 10px 20px 20px;
text-align: center
}
.view a.info {
display: inline-block;
text-decoration: none;
padding: 7px 14px;
background: #000;
color: #fff;
text-transform: uppercase;
box-shadow: 0 0 1px #000
}
.view a.info:hover {
box-shadow: 0 0 5px #000
}
После добавления стилей наша заготовка будет выглядеть так:
Для каждого эффекта мы будем добавлять специальный класс для первого эффекта этот класс будет view-first для второго view-second и т.д.
<div class="view view-first">
<!-- ... -->
</div>
Мы рассмотрим 10 эффектов при наведение на блок.
Эффект 1
С помощью css спрячем блок заголовка, описания и кнопку. Это будет первоначальное состояния информационного блока.
.view-first img {
transition: all 0.2s linear;
}
.view-first .mask {
opacity: 0;
background-color: rgba(219,127,8, 0.7);
transition: all 0.4s ease-in-out;
}
.view-first h2 {
transform: translateY(-100px);
opacity: 0;
transition: all 0.2s ease-in-out;
}
.view-first p {
transform: translateY(100px);
opacity: 0;
transition: all 0.2s linear;
}
.view-first a.info{
opacity: 0;
transition: all 0.2s ease-in-out;
}
Заметьте здесь используется transition. Transition — это универсальное свойство, которое позволяет установить эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдоэлемента :hover или :active, а также динамически через JavaScript.
Состояние при наведение
.view-first:hover img {
transform: scale(1.1);
}
.view-first:hover .mask {
opacity: 1;
}
.view-first:hover h2,
.view-first:hover p,
.view-first:hover a.info {
opacity: 1;
transform: translateY(0px);
}
.view-first:hover p {
transition-delay: 0.1s;
}
.view-first:hover a.info {
transition-delay: 0.2s;
}
Что будет происходить? Попытаюсь объяснить есть два состояния — состояние покоя и состояние при наведение. Для каждого из состояний задан таймер перехода. Если мы наводим курсор на блок, то состояние покоя меняется на состояние hover. Мы используя свойство transition что позволяет нам создать эффект анимации.
В итоге получим
Готовый пример — Скачать




Добавить комментарий