Tailwind CSS — это низкоуровневый CSS-фреймворк с множеством готовых классов, необходимых для создания нестандартных дизайнов.
Для подключения Tailwind к проекту Vue необходимо выполнить следующие действия:
1. Запускаем команду установки Tailwind
# Using npm npm install tailwindcss # Using Yarn yarn add tailwindcss
2. Генерируем конфигурационный файл Tailwind (tailwind.config.js)
npx tailwindcss init
3. В корневой директории проекта создаем файл postcss.config.js и добавляем следующий код
module.exports = {
plugins: [
// ...
require('tailwindcss'),
require('autoprefixer'),
// ...
]
}
4. Необходимо создать файл css путь assets/css/tailwind.css. В этот файл добавляем следующие строки
@tailwind base; @tailwind components; @tailwind utilities;
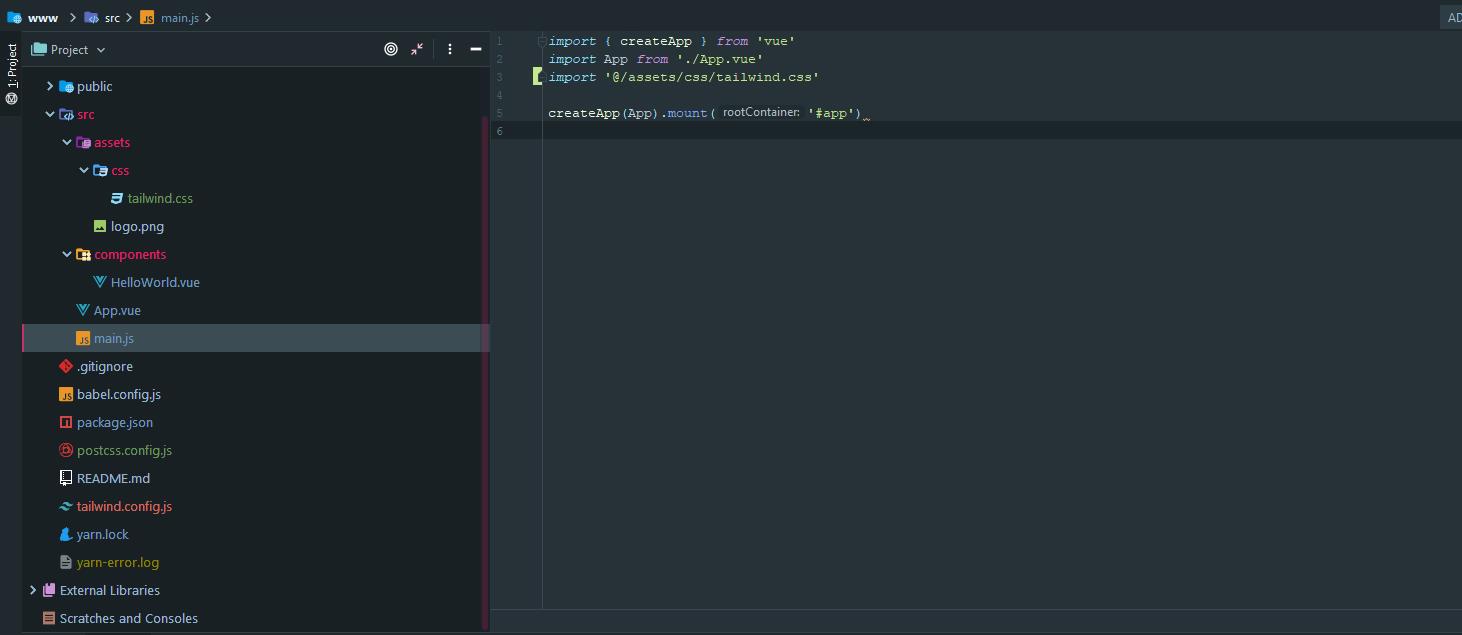
5. В проекте vue в файле main.js подключаем этот файл
import '@/assets/css/tailwind.css'
6. Перезапускаем сервер
yarn serve
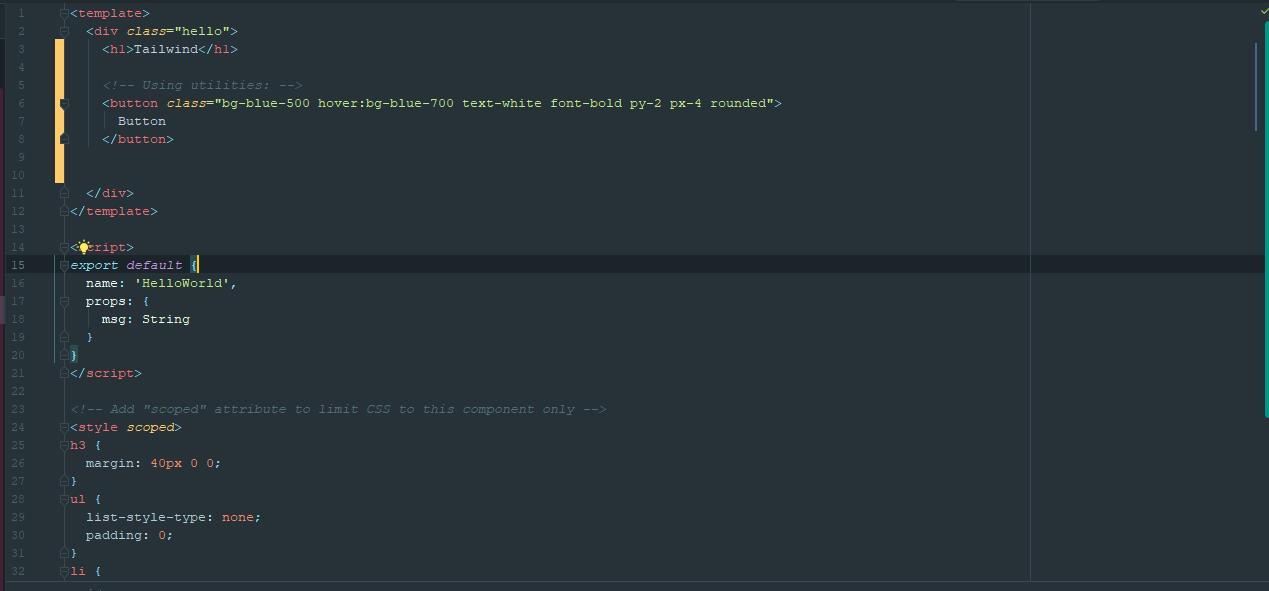
7. Проверяем работу tailwind
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"> Button </button>
8. Должна появится кнопка как на картинке





Круто, спасибо за статью!