Создать меню
Для создания меню необходимо установить плагин Static Pages (от RainLab).
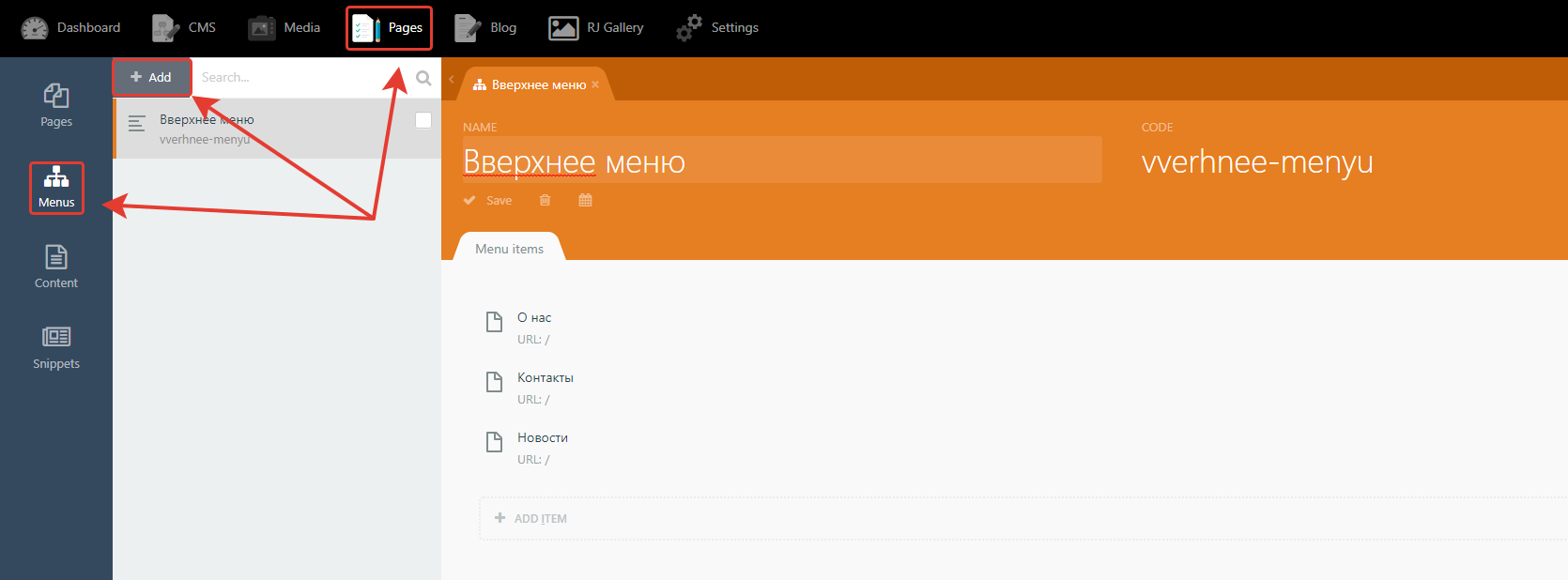
Затем переходим в раздел Pages, создаем меню и добавляем пункты. После чего сохраняем меню.
Вывод меню
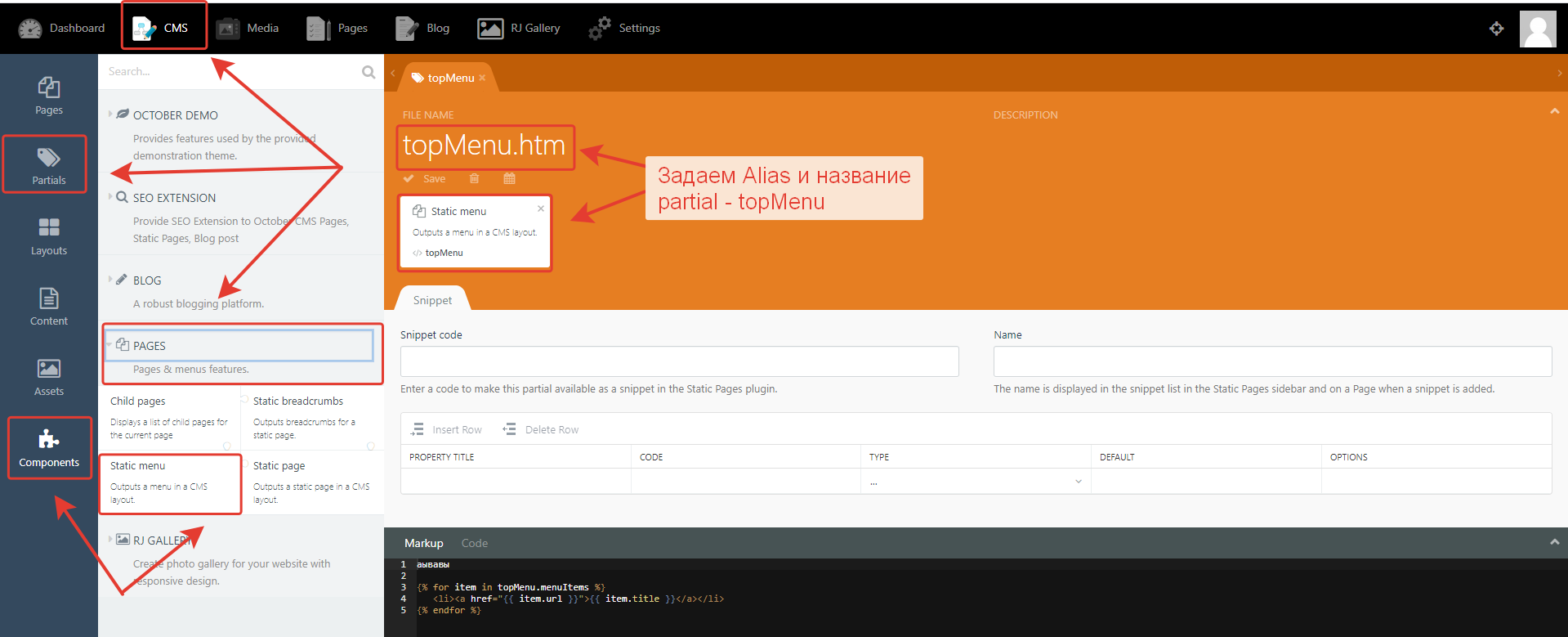
Для вывода меню нужно создать partial. Alias в моем примере — topMenu.
Код partial
{% for item in topMenu.menuItems %}
<li><a href="{{ item.url }}">{{ item.title }}</a></li>
{% endfor %}
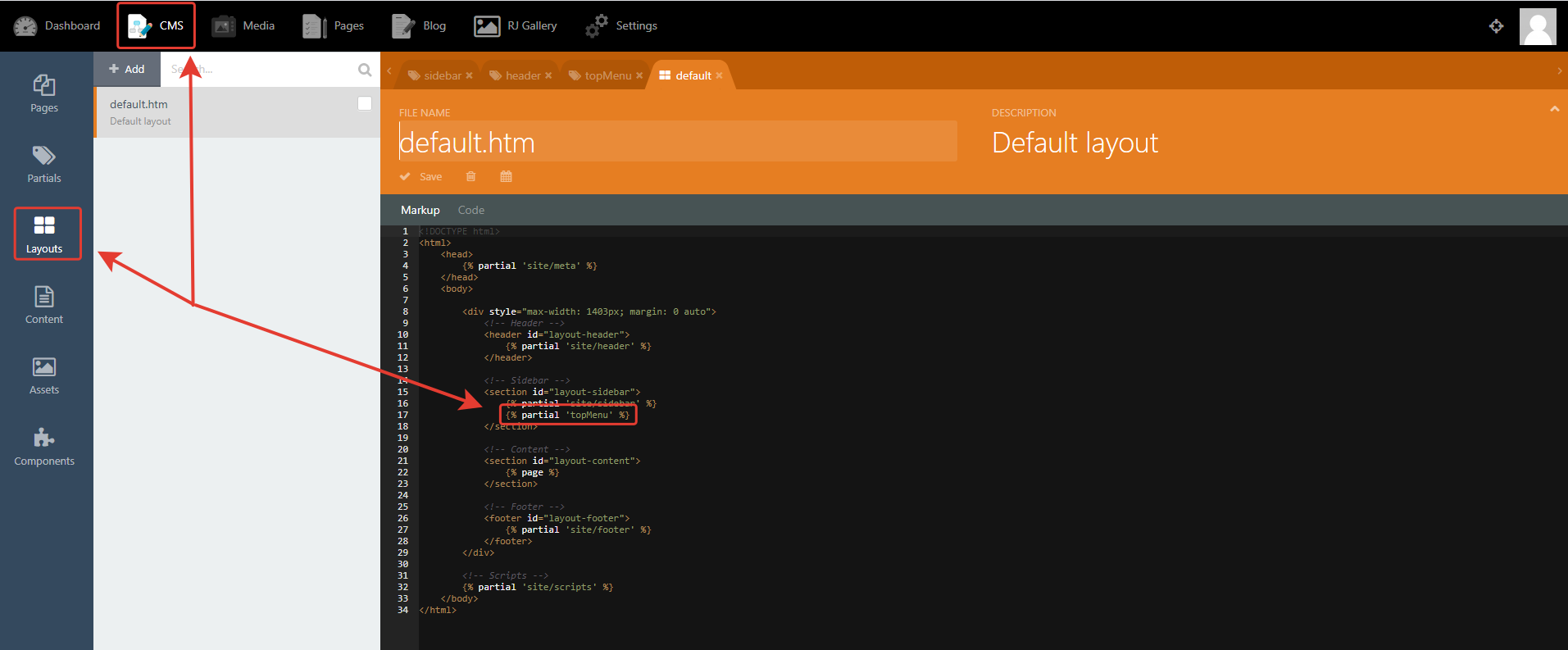
Для вывода partial topMenu использую следующий код
{% partial 'topMenu' %}
Вывести можно например в sidebar шаблона





Добавить комментарий