Иногда хочется как-то разнообразить фон, одним из таких приемов является штриховка. Штриховка фона делается достаточно легко для этого вам понадобится Photoshop. Создайте новый документ с прозрачным фоном размером 3×3 пикселей. Закрасьте его по горизонтали используя инструмент карандаш. Должно получиться следующее.
После этого необходимо сделать из этого документа текстуру. Для этого надо выбрать меню Edit -> Define Pattern во всплывающем окне задать название новой текстуре и нажать ок. Я задал название «my».
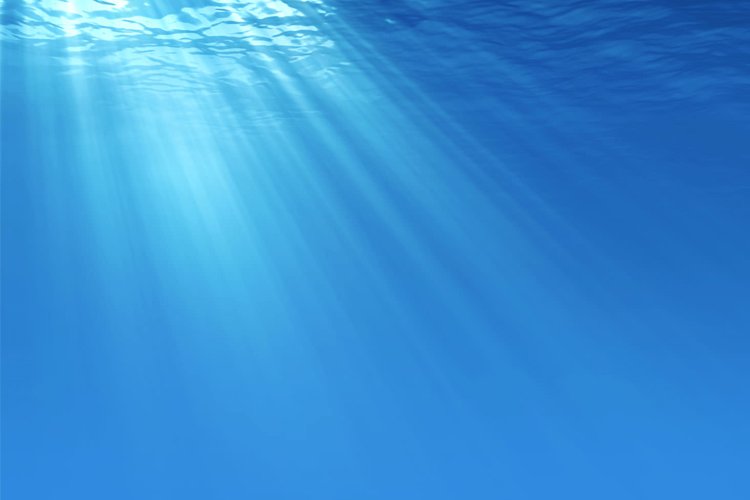
Далее выбираем ваш фон и применяем к нему текстуру. Я взял фон океана
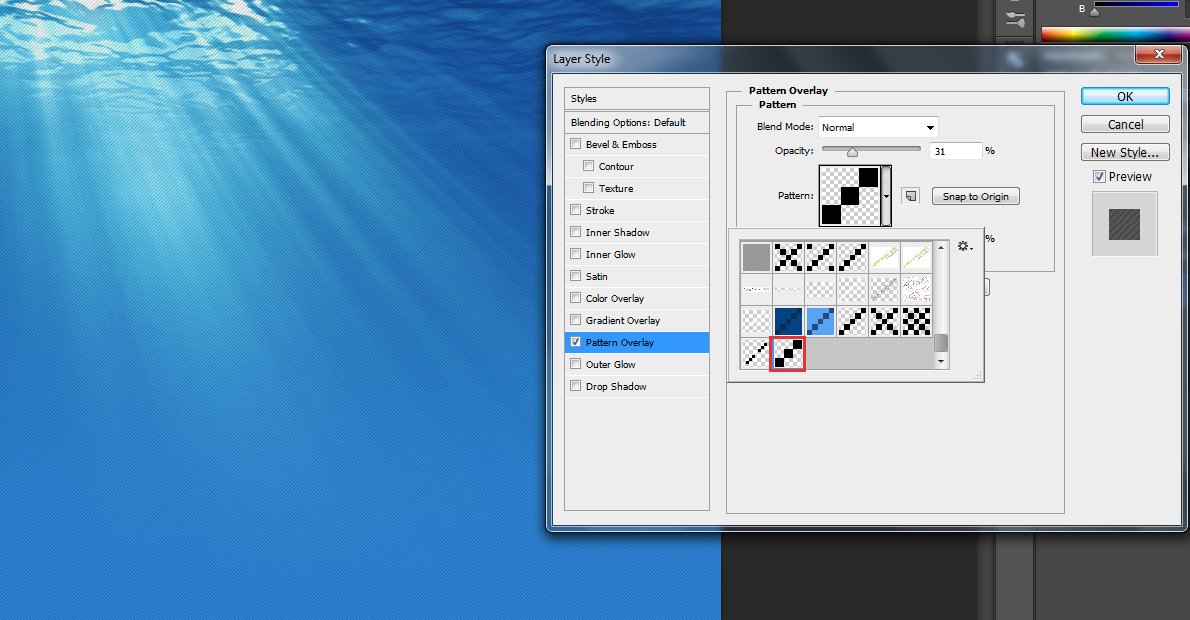
Для того чтобы применить текстуру к фону надо выбрать меню Layer -> Pattern Overlay…
Далее появится окно где надо выбрать вашу текстуру
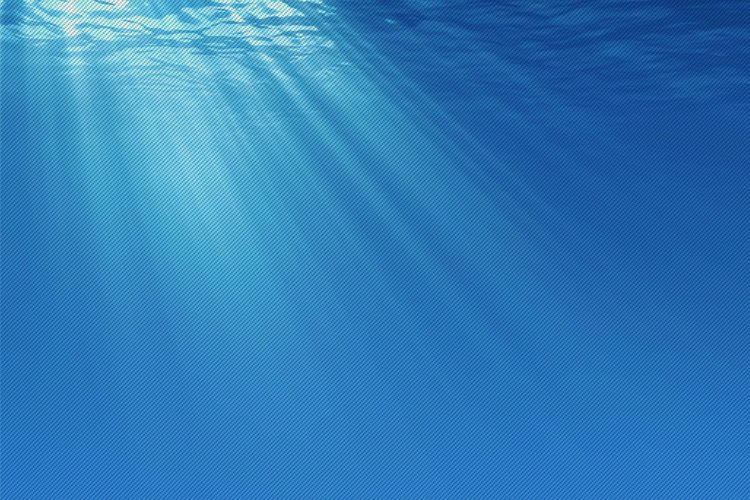
Результат работы
В окне настройки текстуры можно по экспериментировать параметрами прозрачности(Opacity) и масштабирования(Scale) для того чтобы получить желаемый результат








хммм… =) интересный способ